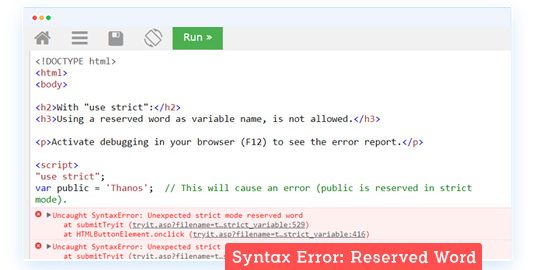
2.2.0 minified: Uncaught SyntaxError: Unexpected strict mode reserved word · Issue #4037 · Semantic-Org/Semantic-UI · GitHub

Maxim Orlov on Twitter: "💡If you're not using ES Modules (import/export), using "use strict" is still relevant today 👉🏼 An example of something crazy you can do in sloppy mode ➡️ var

use strict” in JavaScript. If you are new to JS, use strict is a… | by Abhimanyu Chauhan | DataDrivenInvestor














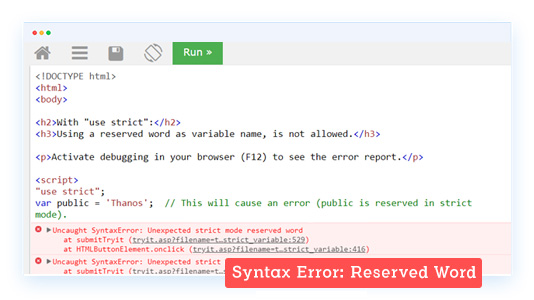
![How to "use strict" mode in JavaScript? [SOLVED] | GoLinuxCloud How to "use strict" mode in JavaScript? [SOLVED] | GoLinuxCloud](https://www.golinuxcloud.com/wp-content/uploads/javascript-use-strict.jpg)